Divi是一款外掛兼佈景主題,程式相容高,不容易產生衝突,多種樣式範本,可以快速製作漂亮的網頁,還能用來製作作品集,是許多設計師御用的主題, 下方會介紹如何安裝Divi這款主題及特色有哪些
Divi佈景主題是專門開發給WordPress的外掛,提供快速製作網站的頁面模板,根據統計資料,目前使用客戶已經達80萬以上,是一款主打視覺效果的主題,可以設計漂亮的網頁,不需程式背景,更不需複雜的程式碼
STEP 1、在個人帳戶點選「My Download」,將外掛下載至電腦中

STEP 2、登入網站後台,點選左側中外觀➔佈景主題➔上傳佈景主題➔點選Divi.Zip檔案,接著點安裝按鈕,將美美的佈景主題安裝到網站上
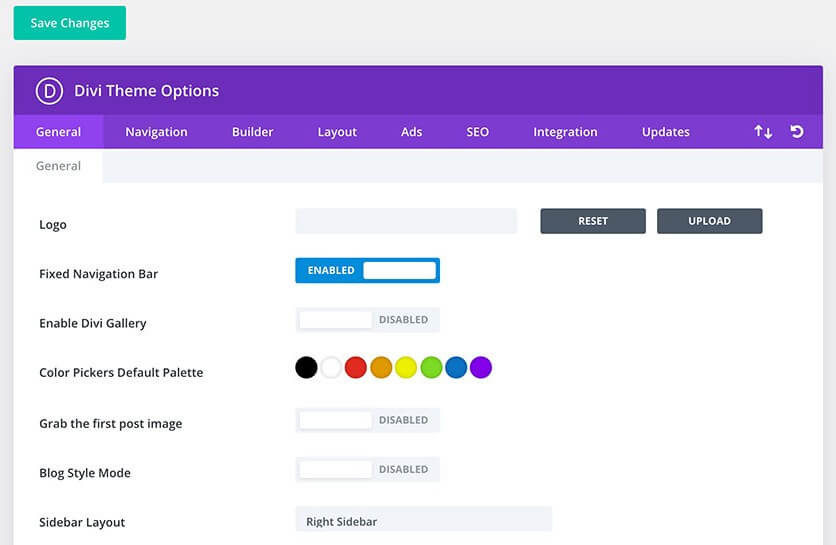
STEP 3、主題安裝成功後,可以按照需求設計網站排版、側邊欄、LOGO等,拖拉式設計讓你快速完成網站的頁面,打造屬於個人樣式網站。

1、多種區塊模板,精美設計等你使用,還能建立於作品集
2、支援WooCommerce外掛,打造商店網站,程式相容性高
3、 無限制網站的數量
4、支援Email郵件外掛
5、視覺感的主題路線
延伸閱讀☛Divi教學-製作高質感的網站
